今回の記事について
昨日書いた記事の中で、Hexoで新しい記事を作成するところについて触れていなかったので、その追記がてら、しれっと追加したコメント機能のところについて書き残しておきます。
記事を追加する「へくそにゅー」
さて、「新しい記事を追加する」という作業は記事に書き忘れるほどとても簡単にできます。その作業とは、コマンドプロンプトで作業用フォルダ上まで行き、
とするだけです。簡単ですね…。このコマンドによって「作業用フォルダ > source > _posts」内に「ARTICLE_TITLE.md」というファイルが作成されます。ですので、あとはこの中にMarkdown形式で記事を書いていけばOKです。
コメント機能
次に、コメント機能についてですが、Hexoのテーマによっては最初からコメント欄がついているものもあるみたいですが、このデフォルトのテーマ「landscape」にはついていませんでした。どうやってつけるのか調べていたら、「DISQUS」というディスカッションツール(?)を導入できることがわかりました。
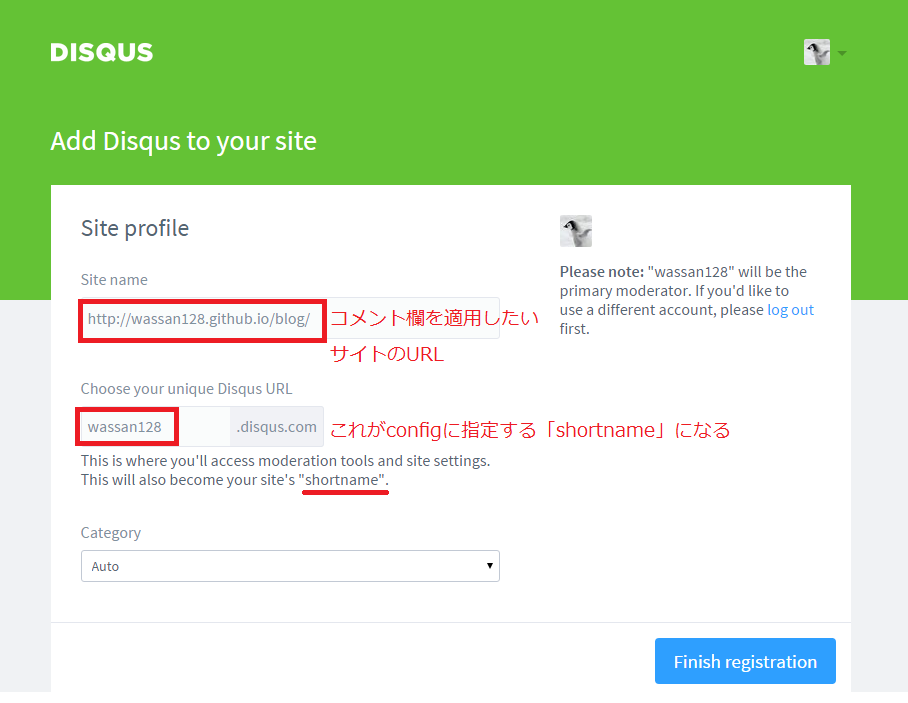
まずDisqusのアカウントを取得、もしくは既存のSNSアカウントでログインします。今回僕はTwitterアカウントでログインしました。その後、歯車アイコンの中の「Add Disqus To Site」というメニューから登録したいサイトのURLとshortnameという項目を設定します。このshortnameという項目に指定したものは後で「_config.yml」に設定します。「Finish registration」というボタンを押して登録完了です。
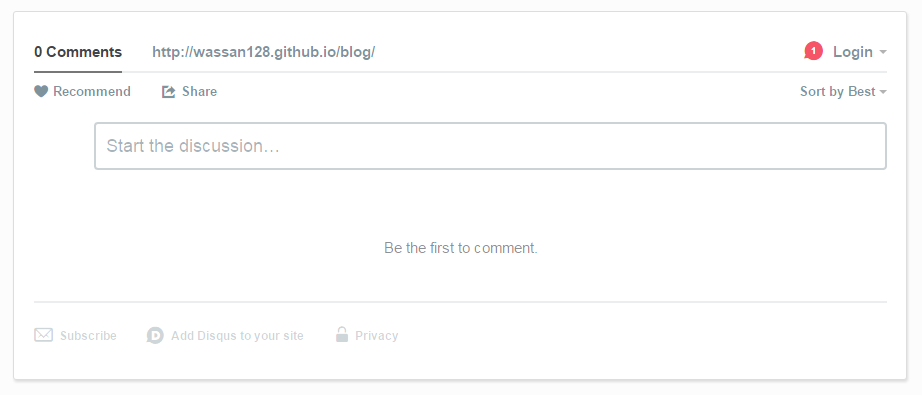
あとはHexo側の設定をすればコメント欄が自動的に追加されます。Hexo側は手動で「_config.yml」の設定をするか以下のコマンドで
とすることで設定が完了します。これでコメント欄が使えるようになりました!
まとめ
今回は記事の追加方法とコメント欄の追加について書きました。どちらも簡単にできました。Disqusのようにプラグインを簡単に導入できるのもHexoの強みなんでしょうね。これからも良さげなプラグインがあったら入れてみたいと思います。